有时候我们要把一个小程序分享给别人,去看套餐、买东西之类的,是一个很常见的功能,但是在接入抖音小程序的时候,初始化右上角三个点并没有分享的入口,那看来不是要申请,就是有别的开发的口子了。下面我们一起了解下。
从一个菜鸟的角度,我登录开发者后台,右上角点击【文档】,对着all in one的一个输入框,就搜索【小程序分享】,一下子就出来了一堆。可以说搜索的流程不是很顺畅,他们目前文档梳理或者说搜索做的还不如人意,下面就直接提供方式吧。
- 通过开发者后台进行分享的申请(图片、二维码)
- 通过页面锚点、按钮,触发分享(可站内,可链接,链接有效期45天)
- 通过全局初始化配置,在右上角…里面有分享的按钮,可分享小程序
下面分点讲如何操作。
1.通过开发者后台进行分享的申请
- 登录开发者后台,点击运营->流量配置->分享设置
- 点击【新建分享】
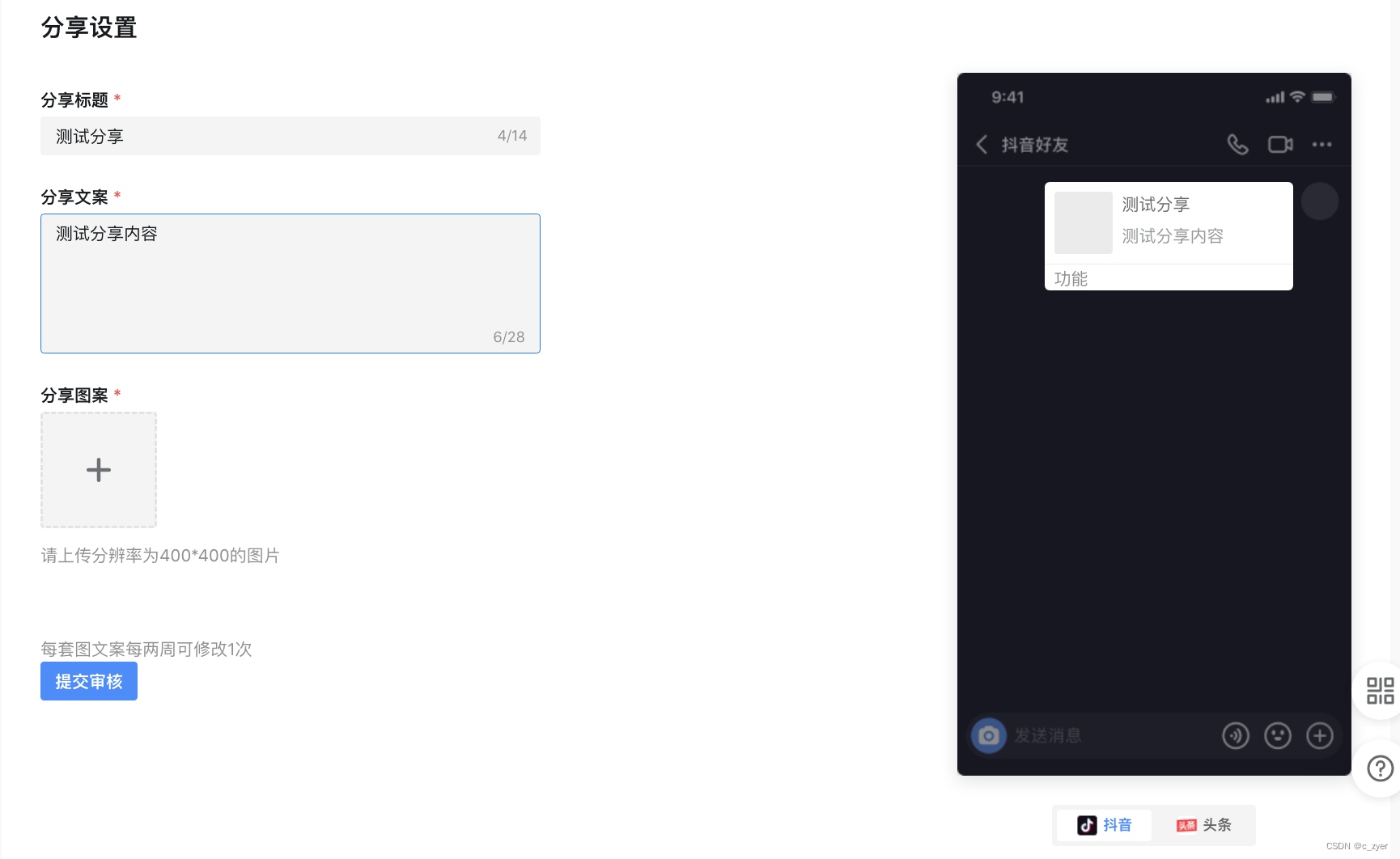
- 填写分享标题、分享文案、分享文案,右侧会给到分享预览,提交审核,等审核就可以了

2.通过页面锚点、按钮,触发分享
可以参照官方文档:https://developer.open-douyin.com/docs/resource/zh-CN/mini-app/develop/component/list/button/#_open-type-%E7%9A%84%E5%90%88%E6%B3%95%E5%80%BC
可以使用button 组件来触发分享,需要将 button 组件的 open-type 属性设置为 share
<button open-type="share" type="primary">分享</button>
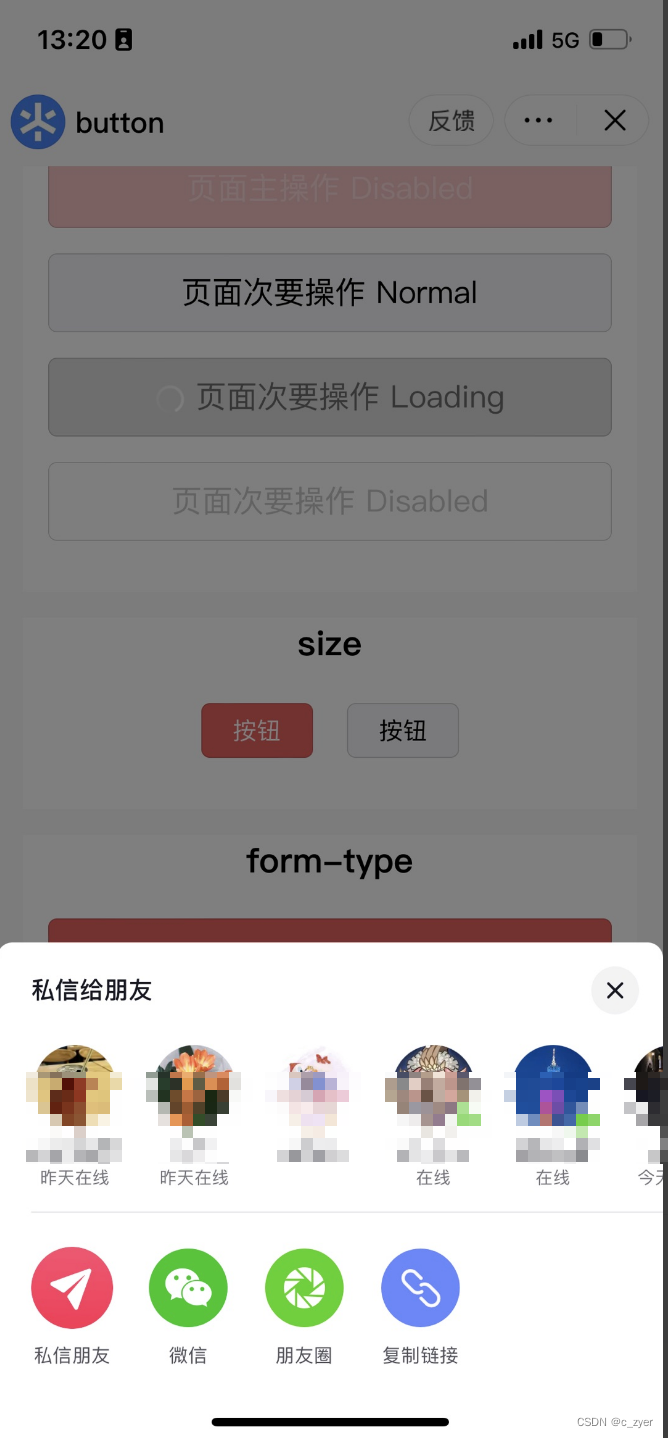
点击右上角…就可以看到分享,选择用户或群进行站内分享,点击复制链接进行站外分享

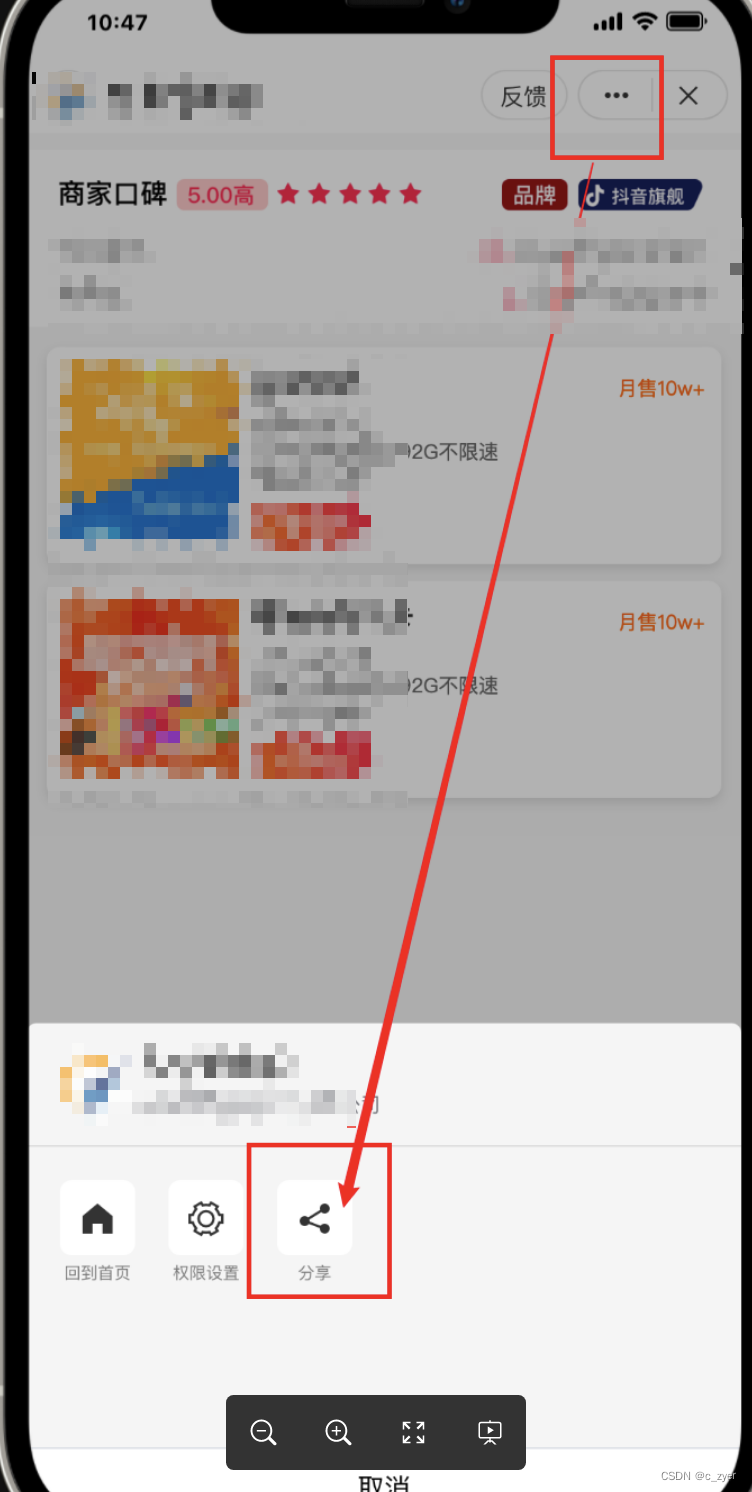
3.通过全局初始化配置,在右上角…里面有分享的按钮
可以通过 tt.showShareMenu 和 tt.hideShareMenu 控制更多菜单中是否出现分享按钮。
官方文档:https://developer.open-douyin.com/docs/resource/zh-CN/mini-game/develop/api/retweet/tt-show-share-menu/
可以选择在全局加载中,或者首页加载onload等方法中调用以下代码,可以配置小程序全局分享功能
tt.showShareMenu({
menus: ["share"],
success(res) {
console.log("已成功显示转发按钮", res);
},
fail(err) {
console.log("showShareMenu 调用失败", err.errMsg);
},
complete(res) {
console.log("showShareMenu 调用完成", res);
},
});
 以上三种方式,有需要的就拿去试试吧。
此外还有针对小程序某一页面的转发、分享指定的二维码等会持续更新。
以上三种方式,有需要的就拿去试试吧。
此外还有针对小程序某一页面的转发、分享指定的二维码等会持续更新。
Featured Tags
工具类
XML
JAVA
Java
Mybatis
反射
代理模式
日志
工厂方法模式
装饰器模式
结果集映射
Web
RESTful
WebAPI规范
SQL
Redis
Jira
SynapseRT
有限状态机 State Machine
statemachine
SpringBoot
IDEA
Tomcat
Vue
Docker
Springboot
Apache Ignite
项目发布与调试
白帽子讲web安全
黑名单
通用化
企业中台实践
MacOS
docker
minio
springboot
分布式存储
Postgres
数据备份
数据恢复
Elasticsearch
K8S
抖音小程序
开发实践
SpringCloud
PostgreSQL
Skywalking
Nacos
Kubernetes
Secret
ConfigMap
Git
GitOps
云原生
RocketMQ
ActiveMQ-Artemis
ClickHouse
Kamailio
SIP
sipp
Homer
heplify
heplify-server
HEP
MySQL
OpenSIPS
sip
DeepSeek
Manticore Search